Los heatmaps son herramientas que nos aportan mucha información para entender cómo los usuarios consumen una página de nuestra web. Además, suelen ser fáciles de interpretar y las herramientas que los generan, como Hotjar o CrazyEgg, son muy fáciles de usar.
No obstante, la cosa tiene un poco más de miga si queremos hacer un heatmap combinado con un experimento o un test A/B. Generar un heatmap de la variante de nuestro test A/B nos permitirá comparar no sólo métricas concretas de los resultados del experimento, sino tener información contextual de cómo se han comportado los usuarios que han visto esa variante. Podremos comparar el heatmap de la variante con el del grupo de control para llegar a mejores conclusiones.
¿Cómo podemos hacer un heatmap de una de las variantes de nuestro test A/B?
En este caso, usaremos Hotjar para crear nuestro heatmap y Google Optimize para ejecutar el test A/B. Sin embargo, el procedimiento en el caso de usar otras herramientas será muy similar.
¿Qué pasos debemos seguir? Solamente cinco.
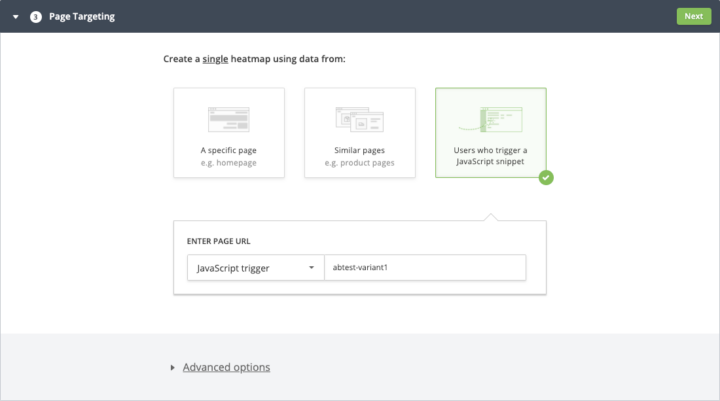
1. Cuando configuremos el heatmap en Hotjar, en la sección “Page Targeting” seleccionaremos la opción “Users who trigger a JavaScript snippet”. Esto nos permitirá crear un trigger concreto con el nombre que queramos. Por ejemplo, le llamaremos “abtest-variant1”.

2. Creamos el código JavaScript para ejecutar el trigger de Hotjar. En este caso, usaremos el código que vemos aquí abajo. Si habéis llamado de una forma distinta a vuestro trigger, sólo tenéis que cambiarle el nombre en el código para que coincida con el vuestro.
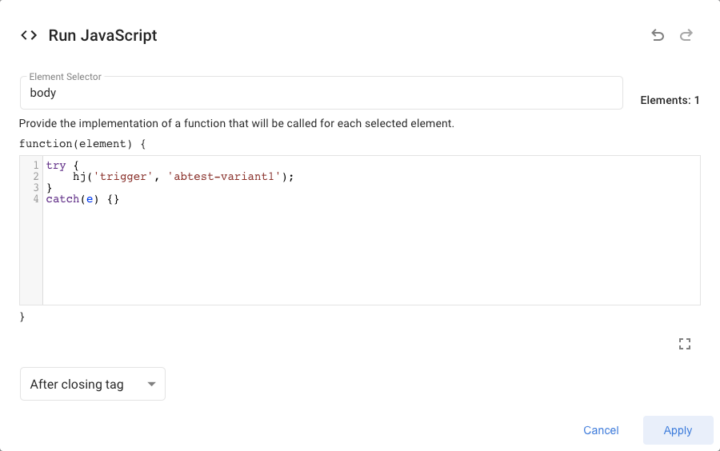
hj('trigger', 'abtest-variant1');3. En Google Optimize, con el experimento ya creado, nos dirigimos al editor de la variante para la que queramos generar el heatmap. Una vez dentro del editor, hacemos click en el icono que aparece en la parte superior izquierda y deseleccionamos los campos “Use element id” y “Use element class”. Deberíamos tener solamente “body” en el campo “Element Selector”. Finalmente hacemos click en “Add change” y seleccionamos la opción “JavaScript”, tal y como se puede ver en la imagen:

4. Pegamos el código JavaScript del trigger que hemos creado en el punto 2. Para asegurar que funciona bien, pondremos el trigger dentro del código que se puede ver a continuación. Seleccionamos la opción “After closing tag” y hacemos click en “Apply”.

5. ¡Listos! Nuestros desarrolladores tendrán que hacer los cambios en el código de la página para modificar los elementos que queramos testar. En el momento en que lancemos el experimento, empezaremos a recoger datos de la variante en un heatmap de Hotjar




Kommentare